10 UI Design Tools You Should Know About

User Interface (UI) design is a vital part of software development. It is often bundled together with User Experience (UX), but UI is more specifically about how a user views and interacts with a website or application. In other words, how it ‘looks and feels’. This includes everything from the typeface, images, and color schemes used to how easy it is for users to get from A to B.
Why is UI design important?
An attractive UI design is critical to creating a good impression and engaging with your target audience. It’s not just about a website or application that looks good - though that is important - but also making sure it is responsive, efficient, and accessible to users.
Elements should be visually appealing, cohesive, and intuitive for anyone to use. Getting it right can be the difference between counting someone as a simple website visitor or as a new customer. It also helps you build a relationship with users and reduce customer support costs.

This is where UI designers earn their salary. They need to have a solid grounding in design concepts, an eye for detail, and an ability to empathize with end-users. They also need to be good communicators, able to explain their ideas and inspire other stakeholders.
10 popular UI design tools
A successful UI designer also needs to make good use of the right tools throughout the process (see the video below on the key stages of UI design). From initial sketches and whiteboard brainstorming to building functional prototypes and running tests, you can find tools that make life easier for UI designers and improve outcomes for users.
Selecting the right tool will depend on what the project is - for example, a website or mobile application (or both!) - and the resources you have available. These days, a number of platforms aim to offer an ‘all-in-one’ solution with a toolkit that guides you through the whole UI design process. Others continue to specialize in one or two key areas, including a wide range of tools to help with specific components such as icons, animations or background patterns.
There are hundreds of tools out there now, so we’ve narrowed it down to a list of 10 of the most widely-used and useful tools for UI design.
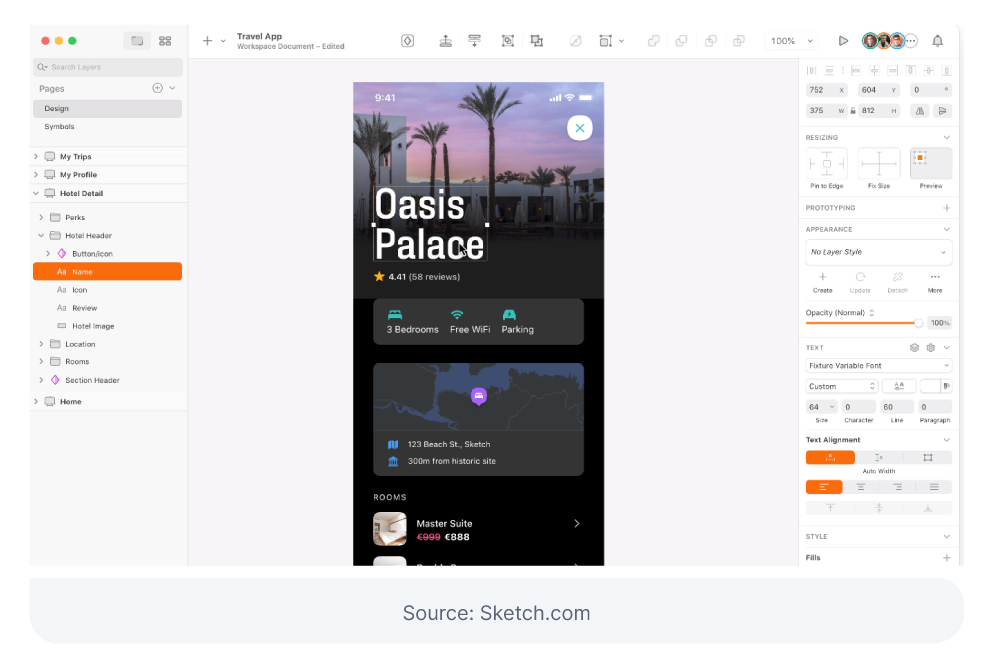
1. Sketch: It has long been the go-to UI design app for Mac users. It began as a vector-based tool for precise digital design, but has expanded to offer intuitive solutions for building prototypes and collaborative workspaces. Sketch can also integrate a large number of third-party plugins.

2. AdobeXD: It has emerged as another industry standard prototyping tool to rival Sketch. It works on both MacOS and Windows and integrates into Adobe’s wider creative suite. XD includes versatile tools to design and build interactive prototypes for web and mobile.
3. Marvel: It is an all-in-one tool that can support designers through the stages of prototyping, user testing, and developer handoff. It’s versatile and simple to use and has more affordable plans than some more sophisticated tools.
4. InVision: It includes a suite of tools that support UI design, prototyping, and user workflow. A popular feature is its ‘freehand’ digital whiteboard, which allows teams to sketch, brainstorm and provide real-time feedback in one collaborative workspace.
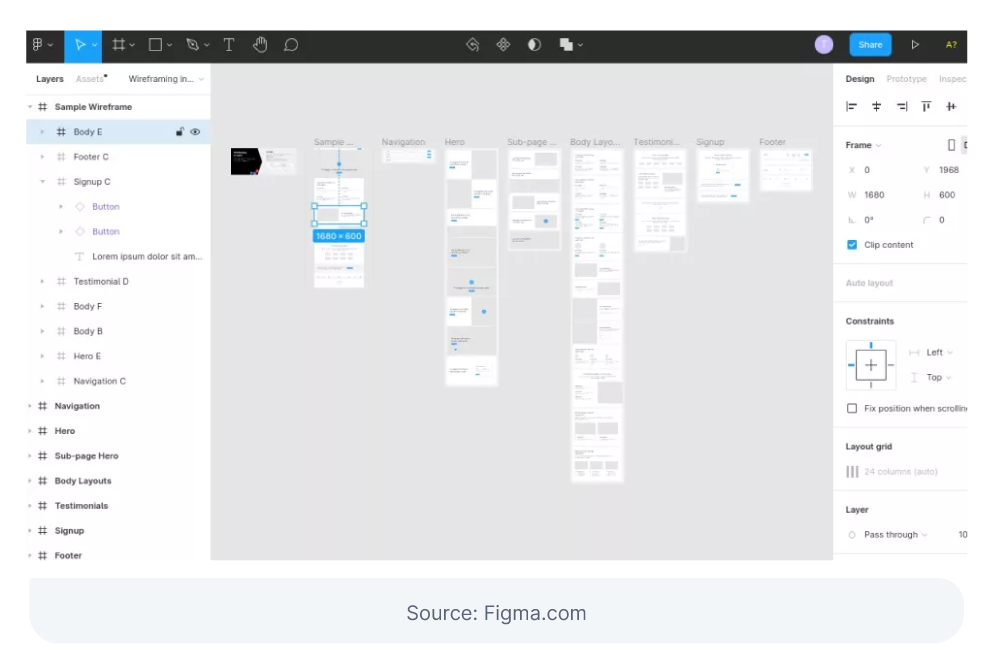
5. Figma: It is another popular wireframing and prototyping tool, this time browser-based and with a focus on collaborative design. Multiple users can work on a project in a browser in real time without the need to download it locally. An alternative browser-based tool that offers similar features with a simple interface is Proto.io.

6. Balsamiq: It is an industry stalwart and a great tool for rapid wireframing. Its simplicity is a key selling point, making it easy for even inexperienced UI designers to quickly create layouts and mockups. It’s also more affordable than some of the more sophisticated tools, making it popular among smaller teams and startups.
7. Mockflow: It is another good option for quickly building early-stage wireframes. It has typically been a popular option for when you want to get started with turning initial sketches into basic visualizations. However, it has also added more comprehensive end-to-end support for collaborative product design.
8. Framer (formerly Framer X): It is a high-fidelity design and prototyping tool. It has many features and plugins to support the building and testing of realistic and interactive prototypes. It is best used by experienced UI designers who can make the most of advanced features.
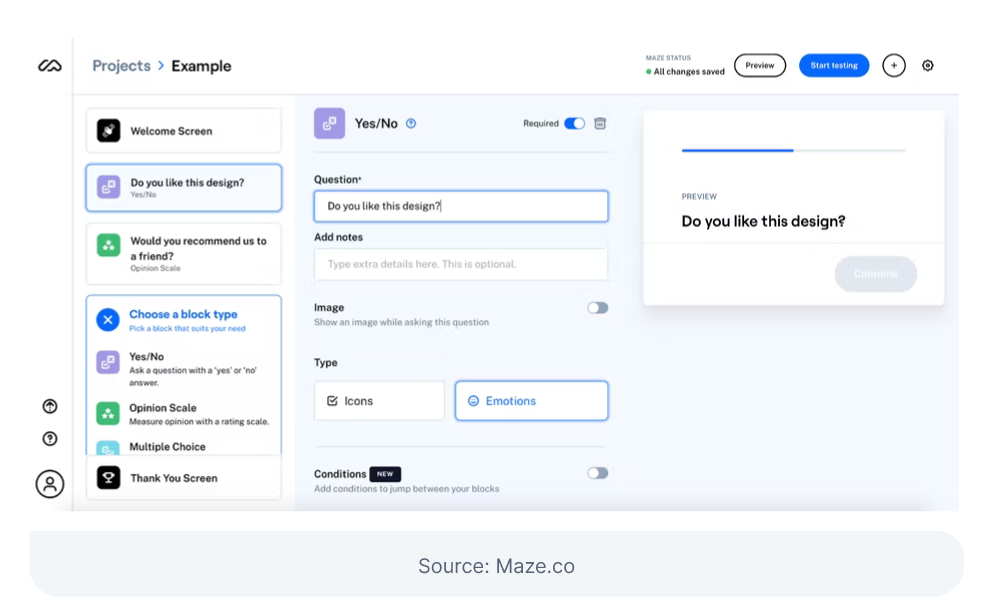
9. Maze: It is a remote testing platform that allows designers to run a wide range of tests at all stages of the design process. It also includes intuitive test reports to keep the whole team in the loop and help designers fine-tune prototypes as they go.

10. Zeplin: It is a top tool for the final stage of the UI design process - handing off the project to developers. Zeplin provides easy-to-use workflow and shared workspace features, while also integrating seamlessly with many of the other tools listed above. It’s a useful bridge between the design and developer teams.
These are just some of the popular UI tools available. Some have similar features so make use of free trials where available to find a solution that works best for you. If you can, it’s also a good idea to speak to experienced UI designers to see what they recommend.
And if you want to quickly add qualified UI/UX designers or other tech talents to your team without the hassle and cost of in-house recruitment, just get in touch with us at Jobsity.
--
If you want to stay up to date with all the new content we publish on our blog, share your email and hit the subscribe button.
Also, feel free to browse through the other sections of the blog where you can find many other amazing articles on: Programming, IT, Outsourcing, and even Management.
Interested in hiring talented Latin American nearshore developers to add capacity to your team? Contact Jobsity: the nearshore staff augmentation choice for U.S. companies.

Andres was born in Quito, Ecuador, where he was raised with an appreciation for cultural exchange. After graduating from Universidad San Francisco de Quito, he worked for a number of companies in the US, before earning his MBA from Fordham University in New York City. While a student, he noticed there was a shortage of good programmers in the United States and an abundance of talented programmers in South America. So he bet everything on South American talent and founded Jobsity -- an innovative company that helps US companies hire and retain Latin American programmers.