6 Ways Styled-Components Could Benefit Your Next Application

You may not pay too much attention to it when browsing the web or using an application, but every user interface (UI) you interact with has been designed to a particular style guide. This is what determines how things are presented on a page - the layout, the color scheme, the size of each element, etc.
For a long time, Cascading Style Sheets (CSS) has been the go-to mechanism for styling websites and applications. In fact, W3Techs data shows that CSS is used in 96.3% of all websites today. CSS is a style-sheet language that adds aesthetics and visual effects to the structural design functions of HTML. CSS style sheets are often external so that they can be applied across multiple pages, though more complex applications now typically use multiple remote style sheets.

HTML builds the structure, CSS determines how things look
Despite its widespread use and enduring popularity for front-end development, there are a number of limitations with CSS. For example, there are issues with browser compatibility, global variables and dependencies that can become a headache as your application is scaled up. There are plenty of workarounds out there, but often they involve extending CSS style sheets, adding new features, and writing in more code. Over time, the style sheet can start to get messy. Incoming developers may not be clear what CSS applies to what part of the app, so instead of deleting obsolete code they add further overrides, eventually creating a big ball of mud that is difficult to change or update.
The ‘CSS-in-JS’ Alternative
To get around some of the main problems with CSS, some developers are turning to styled-components. This framework allows you to style your components with plain CSS directly inside your javascript code, which is why it’s known as a ‘CSS-in-Javascript’ solution.
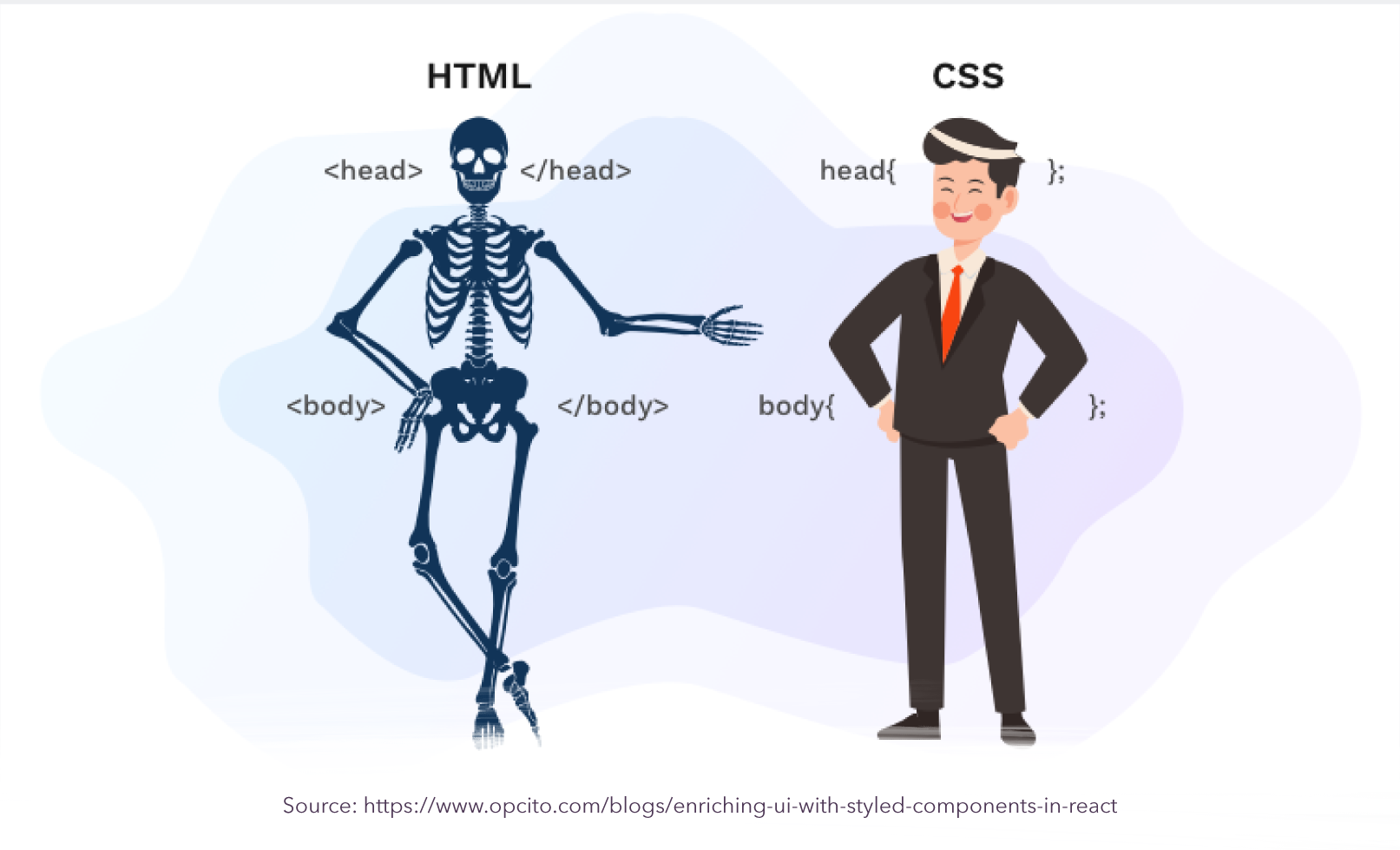
CSS-in-JS has been causing a stir as an alternative technique for styling modern web applications using React, though the concept is still in its infancy in terms of real-world usage. The 2020 Web Almanac found that only around 2% of websites were using CSS-in-JS solution last year, with more than 40% of those using styled-components (Emotion is the next most popular CSS-in-JS library). But interest is growing rapidly: the number of weekly downloads of styled-components reached nearly 2.7m in March and is rising quickly.

Styled-Components vs CSS
One of the main attractions of styled-components and other CSS-in-JS solutions is that styling an application doesn’t require multiple external CSS sheets. It also allows developers to harness the power of JavaScript features to enhance reusability and create an advanced design system without too much difficulty. Here are some other reasons why using styled-components may benefit your application and development team:
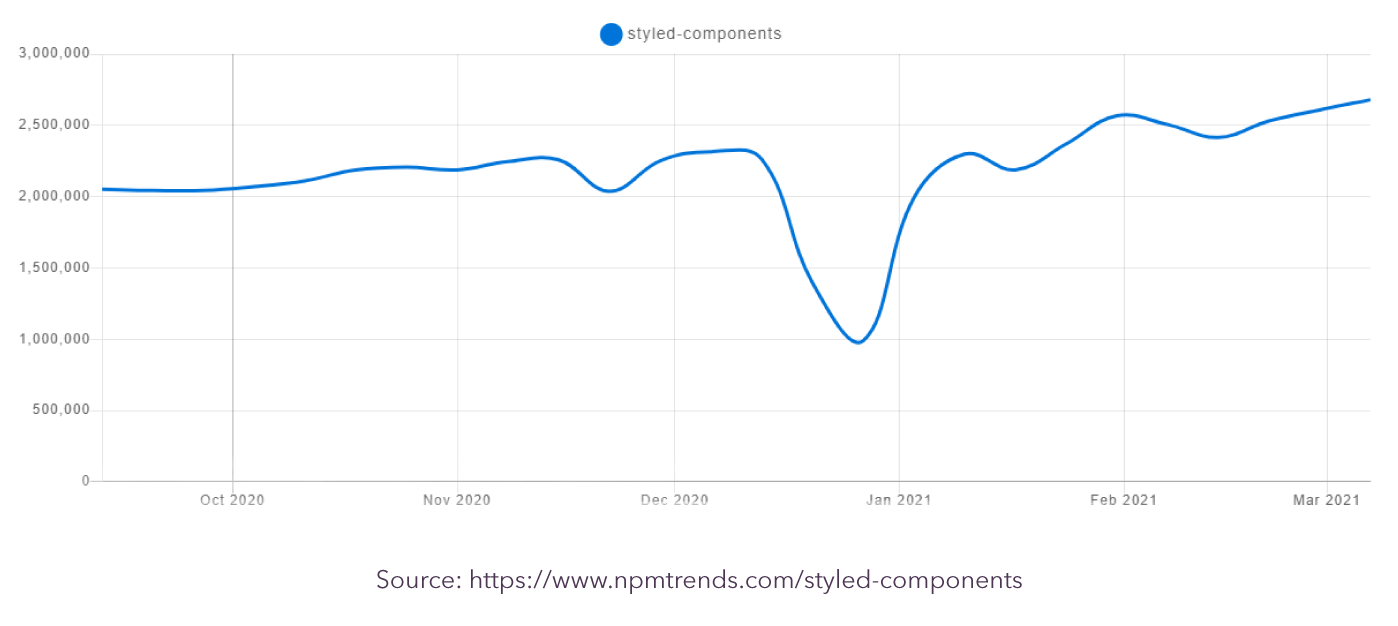
- Customize and Reuse: Styled-components can reduce clutter and bulk in your code through simple dynamic styling. Components can easily be adapted/customized through props or extended via styled(Component), avoiding the need to write multiple CSS definitions. Components can also be easily reused because they already contain their own styling. Importantly, most of the basic styling can still be written in plain CSS that most developers will already understand.
const Button = styled.button`
/* Adapt the colors based on primary prop */
background: ${props => props.primary ? "palevioletred" : "white"};
color: ${props => props.primary ? "white" : "palevioletred"};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
);
//source: https://styled-components.com/docs/basics

- Unique Class Names: The styled-components library generates a unique class name for each style, so there are no concerns about duplication or typos. This is especially useful in larger applications, when it becomes difficult to track which class names have already been used to define CSS styling.
- Scoping: One of the key issues developers have with CSS is when changing the style of one element causes unexpected behavior elsewhere in the application. This can mean a frustrating search across style sheets for a piece of CSS code that is causing the problem. This won’t happen with styled-components, as the impact of CSS is restricted to that single component.
- Theming: Style components include a ‘ThemeProvider’ wrapper component, which uses React’s context API to inject theme props into all React components underneath itself. This can be a useful way to define global styles such as color schemes for your application, and avoid having multiple components requesting the same properties.
- Cleaner Code: Because all CSS styling is mapped to a specific component, it becomes much easier to spot any ‘dead’ code that is just making your codebase more bloated. If a component is deleted, all the associated styling will also disappear with it.
- Testing: As styling is contained within components, it is easy to run unit tests and catch any visual bugs early. Jest Styled-Components is an integrated set of utilities for running tests on styled-components using Jest.
Things To Watch Out For
As with anything in tech, it’s important not to jump on a new trend without first making sure it’s appropriate for your own unique software project and team. A small-scale application is likely to be easy to manage with CSS style sheets, so learning how to use style components may not be the best use of your developers’ time, especially if they have limited experience with JavaScript or React. There are also likely to be some pain points when integrated styled-components into applications that already have CSS style sheets.
Finally, there is also an ‘if it ain’t broke, don’t fix it’ argument for replacing CSS, though this might be less of an issue if you view CSS-in-JS solutions as a way to complement or enhance traditional CSS. Here at Jobsity, our developers are continually expanding their knowledge and skill set so that they are ready to adapt to the specific needs of your organization. To find out how they can do that, just get in touch!
--
If you want to stay up to date with all the new content we publish on our blog, share your email and hit the subscribe button.
Also, feel free to browse through the other sections of the blog where you can find many other amazing articles on: Programming, IT, Outsourcing, and even Management.

With over +16 years of experience in the technology and software industry and +12 of those years at Jobsity, Santi has performed a variety of roles including UX/UI web designer, senior front-end developer, technical project manager, and account manager. Wearing all of these hats has provided him with a wide range of expertise and the ability to manage teams, create solutions, and understand industry needs. At present, he runs the Operations Department at Jobsity, creating a high-level strategy for the company's success and leading a team of more than 400 professionals in their work on major projects.